 |
| Peeking out from under a virtual reality display prototype |
 I'm Morgan McGuire (@CasualEffects). I've been working on computer graphics and games for 20 years at great places including NVIDIA, University of Waterloo, Williams College, Brown University, Roblox, Unity, and Activision.
I'm Morgan McGuire (@CasualEffects). I've been working on computer graphics and games for 20 years at great places including NVIDIA, University of Waterloo, Williams College, Brown University, Roblox, Unity, and Activision.
See my home page for a full index of my blog posts, books, research, and projects.
Wednesday, December 28, 2016
2017 State of Virtual Reality #1: Platforms & Content
This two-part article describes the state of virtual reality technology and research at the beginning of 2017. I'm writing it for a technical audience. For a more philosophical discussion for a general audience, see my Virtual Reality: The Actuality of Total Cinema talk video.
Thursday, December 22, 2016
Just Add VR: Cameras
How can a game engine retrofit virtual reality in a near seamless way onto non-VR 3D content? How should a game engine's camera controller for a VR experience combine tracked data from the real world, player motion input, and simulation data?
Virtual reality research isn't just about rendering algorithms and tracking devices. Software engineering for new kinds of input and output is always an important challenge.
This article describes the upcoming API and scene graph design for the G3D Innovation Engine's experimental VR library, focusing on camera design.
 |
| Mike Mara using a G3D::VRApp game with physics |
Virtual reality research isn't just about rendering algorithms and tracking devices. Software engineering for new kinds of input and output is always an important challenge.
This article describes the upcoming API and scene graph design for the G3D Innovation Engine's experimental VR library, focusing on camera design.
Wednesday, December 21, 2016
Obscure and Intelligent Science Fiction Films and Television
History and drama fetishize only slight variations of the one possible world that we already know. There are infinite worlds that could be. I want to explore those and enjoy doing so through science fiction.
Entertainment is its own justification, and I'm the first in line for many films that are "merely" entertaining. But as for any genre or setting, a sliver of science fiction goes far beyond popular art. The works that do this are worth simultaneous contemplation for their themes, admiration of their production techniques, and satisfaction of the emotional ride.
Entertainment is its own justification, and I'm the first in line for many films that are "merely" entertaining. But as for any genre or setting, a sliver of science fiction goes far beyond popular art. The works that do this are worth simultaneous contemplation for their themes, admiration of their production techniques, and satisfaction of the emotional ride.
Friday, August 12, 2016
Strategies for Avoiding Motion Sickness in VR Development
 |
| Image from The Lawnmower Man of how not to develop in VR if you want to avoid motion sickness. |
Saturday, August 6, 2016
Graphics and Games Lecture Videos
This blog post archives all of my video lectures on computational graphics, virtual reality, and film and media studies topics. I will add to the post as more talks are digitized. Links are to project pages. Following the SIGGRAPH system, I'm rating these "Advanced," "Intermediate," and "Beginner" based on how much knowledge each lecture assumes about games and graphics from the audience.
Advanced
(SIGGRAPH 2016 Invited Talk)
(I3D 2016 Research Paper)
Intermediate
(I3D 2013 Invited Talk)
Introductory
(Williams 2016 Faculty Lecture Series)
(Williams 2016 Alumni Talk)
 Morgan McGuire (@morgan3d) is a professor at Williams College, a researcher at NVIDIA, and a professional game developer. His most recent games are Project Rocket Golfing for iOS and Skylanders: Superchargers for consoles. He is the author of the Graphics Codex, an essential reference for computer graphics now available in iOS and Web Editions.
Morgan McGuire (@morgan3d) is a professor at Williams College, a researcher at NVIDIA, and a professional game developer. His most recent games are Project Rocket Golfing for iOS and Skylanders: Superchargers for consoles. He is the author of the Graphics Codex, an essential reference for computer graphics now available in iOS and Web Editions.Thursday, August 4, 2016
Her Story (Understanding Games #4)
This is the fourth article in a series documenting my Game Camp for Grownups at Williams College for introducing humanities faculty to the medium of video games. [Previous: #3: Inside]
 "Her Story" (2015)
"Her Story" (2015)
Designed by Sam Barlow
Starring Viva Seifert
For Windows, OS X, iOS, and Android
This is one of the most wildly unique games made in the past decade. "Her Story" presents mature themes in a truly nonlinear narrative, and does so relatively successfully. Its innovations include a search engine as the primary mechanic and the most effective use of video in any game to date.
 "Her Story" (2015)
"Her Story" (2015)Designed by Sam Barlow
Starring Viva Seifert
For Windows, OS X, iOS, and Android
This is one of the most wildly unique games made in the past decade. "Her Story" presents mature themes in a truly nonlinear narrative, and does so relatively successfully. Its innovations include a search engine as the primary mechanic and the most effective use of video in any game to date.
Wednesday, July 20, 2016
McGuire House Rules for Space Cadets: Dice Duel
 |
| Image by Stephen McPherson |
You can think of it as either a hardcore party game or the world's most casual tabletop RPG. The main mechanic is team communication.
SC:DD is designed for 4-8 players, works for 2-12, and unlike most large games, actually gets better as the teams get larger. I've played with children as young as 7 years of age and hardcore adult gamers.
You can play SC:DD in about half an hour, and will probably want to play at least two sessions back to back. The game slows down a bit as you become more experienced because your defense will improve and duration is determined by successful attacks.
There is an excellent expansion called Die Fighter that I recommend for large groups or when your team has become a well-oiled machine.
Tuesday, July 19, 2016
Inside (Understanding Games #3)
This is the third article in a series documenting my Game Camp for Grownups at Williams College for introducing humanities faculty to the medium of video games. [Previous: #2:Monaco]
“Inside” (2016)
 |
| "Inside" |
Directed by A. Jensen
Developed and published by Playdead for Xbox One and Windows
Jensen and Carlsen’s previous game, “LIMBO,” was a spectacular combination of 2D platforming mechanics, puzzles, environmental storytelling, narrative, ambient audio, and 2D art.
Tuesday, July 12, 2016
Monaco (Understanding Games #2)
This is the second article in a series documenting my "Game Camp for Grownups" at Williams College introducing humanities faculty to the medium of video games. [Previous article in the series: #1 PAC-MAN DX]
Monaco: What’s Yours Is Mine (2013)
Designed by A. Schatz and A. Nguyen
Developed by Pocketwatch Games
Published by Majesco Entertainment for Windows, OS X, Xbox 360, and Linux
Monaco is an indie video game that combines the elegance of the “PAC-MAN” game with the theme of the Ocean’s Eleven movie. It is best experienced with four players on a couch cooperating to execute heists...which invariably go wrong.
An early version of Monaco won the 2010 GDC Independent Games Festival Excellence in Design and Seumas McNally Grand Prize awards. The McNally award for independent games is comparable to the Sundance Grand Jury Prize for independent film.
Monaco: What’s Yours Is Mine (2013)
Designed by A. Schatz and A. Nguyen
Developed by Pocketwatch Games
Published by Majesco Entertainment for Windows, OS X, Xbox 360, and Linux
Monaco is an indie video game that combines the elegance of the “PAC-MAN” game with the theme of the Ocean’s Eleven movie. It is best experienced with four players on a couch cooperating to execute heists...which invariably go wrong.
An early version of Monaco won the 2010 GDC Independent Games Festival Excellence in Design and Seumas McNally Grand Prize awards. The McNally award for independent games is comparable to the Sundance Grand Jury Prize for independent film.
Friday, July 8, 2016
PAC-MAN DX (Understanding Games #1)
This is the first in a series of articles describing my 2016 "Game Camp for Grownups" for introducing the medium of video games to colleagues in the humanities at Williams College.
“PAC-MAN Championship Edition DX+” (2010)
Directed by T. Iguchi, T. Iura, and R. Yabuchi
Developed by Mine Loader Software
Published by Namco Bandai for Xbox, Playstation, Windows, iOS, and Android
Widely considered a perfectly-designed game, “PAC-MAN DX” reinvents the maze-traversal legacy of PAC-MAN titles with modern advances for a gentle learning curve that still rewards hardcore play. The occasional tedium and frustration of the original are gone, and the graphics and audio have been updated to modern standards while retaining the cheer and minimalism that defined classic arcade style.
Play one of the versions of the game that uses a controller, not the iOS version with the touch screen controls. I presented the game on Windows using Xbox 360 controllers. (iOS with an external controller is fine if it supports one, but iOS controllers are rare.)
“PAC-MAN Championship Edition DX+” (2010)
Directed by T. Iguchi, T. Iura, and R. Yabuchi
Developed by Mine Loader Software
Published by Namco Bandai for Xbox, Playstation, Windows, iOS, and Android
Widely considered a perfectly-designed game, “PAC-MAN DX” reinvents the maze-traversal legacy of PAC-MAN titles with modern advances for a gentle learning curve that still rewards hardcore play. The occasional tedium and frustration of the original are gone, and the graphics and audio have been updated to modern standards while retaining the cheer and minimalism that defined classic arcade style.
Play one of the versions of the game that uses a controller, not the iOS version with the touch screen controls. I presented the game on Windows using Xbox 360 controllers. (iOS with an external controller is fine if it supports one, but iOS controllers are rare.)
Wednesday, June 29, 2016
Annecy 2016
 |
| Annecy is picture-perfect |
The program spans the gamut from blockbuster 3D films to avant garde indie experiments. This is where emerging animators and upcoming hot new films often first debut---it is a glimpse into both the near future of film and to many great ideas that never emerge commercially.
Saturday, June 25, 2016
McGuire House Rules for Coup

Coup is a new indie card game for 2-6 players. It enjoyed a successful Kickstarter and was the darling of PAX 2016.
I describe it to hardcore board gamers as "Citadels meets Love Letter and played in five minutes", to casual gamers as "this is what poker would be, if it was fun," and to poker players as "a bluffing board game you'll love."
Saturday, June 4, 2016
McGuire House Rules for Love Letter
 Love Letter is a simple card game for 2-4 players that takes about five minutes per round. I prefer it with at least three players. It is a great game to play with children as young as seven years, or with adults when waiting for something or between heavier games. You can even play it standing by simply holding the discards in one player's off hand and the draw pile in another's off hand.
Love Letter is a simple card game for 2-4 players that takes about five minutes per round. I prefer it with at least three players. It is a great game to play with children as young as seven years, or with adults when waiting for something or between heavier games. You can even play it standing by simply holding the discards in one player's off hand and the draw pile in another's off hand.There are many versions of the game. We prefer the American standard "Princess" version because the nonviolent theme of courtly love and intrigue and fact that over half of the characters depicted are female makes it a refreshing change from the violent/male themes of many games. However, we introduce house rules based on other versions to improve the balance. We also use the version that comes in the velvet bag instead of a box.
Friday, June 3, 2016
An Hour of Code in 3rd Grade
| Safari Match open source game using codeheart.js |
We began with physical activities. We then moved to a pen and paper exercise and then to programming in TurtleScript. Finally, we talked about some of the big ideas in computer science and saw some examples of games in codeheart.js that my college students wrote in their first semester of programming.
Friday, May 20, 2016
Game Camp for Grownups
 |
| Axiom Verge |
I'm treating this project as you might if someone asked for a master class about any area of study or hobby, such as "what's the deal with 19th century novels?" or "why are you so into cooking?"
My role is a mixture of evangelist, educator, ... and someone trying to justify my discipline to friends working with more traditional media.
Thursday, March 31, 2016
Pixel Art Tech Tips
| [Programmer!] pixel art from my recent game jam projects. The portrait is derived from licensed art by Oryx |
Pixel art, also sometimes known as "8-bit" and "16-bit" art, is digital art drawn at a scale where individual pixels are visible. It combines classical art techniques from mosaics and textiles with digital conventions and golden-age gaming aesthetics.
Sunday, March 20, 2016
Computational Graphics Pronunciation Guide
 It is hard to know the accepted English pronunciation of technical terms that you've only read, or are either unfamiliar with the language from which they come or are not a native English speaker. (And I have a lot of sympathy--I've been working with minimal success for years on my own pronunciation and accent in languages that are new to me.)
It is hard to know the accepted English pronunciation of technical terms that you've only read, or are either unfamiliar with the language from which they come or are not a native English speaker. (And I have a lot of sympathy--I've been working with minimal success for years on my own pronunciation and accent in languages that are new to me.)I'm a native American English speaker and had the benefit of several mentors with impeccable academic grammar and pronunciation. I'm passing on what I've learned in this guide to terms with challenging pronunciations that appear in graphics publications or are frequently spoken in academic talks.
Monday, March 7, 2016
OpenGL Sample Code (including VR samples)
 This article describes my minimal reference code for modern GPU-enabled real-time 3D graphics, which is both a sample program and a self-contained tutorial.
This article describes my minimal reference code for modern GPU-enabled real-time 3D graphics, which is both a sample program and a self-contained tutorial.This code is useful for programmers working with a new device (such as a virtual reality head mounted display: VR HMD) for the first time, or for programmers working with hardware graphics at all for the first time. I also use it as a testbed for eliminating large libraries when creating minimal reproducible cases for bug reports.
 The program runs under Windows, Linux, and OS X. I include a Visual Studio 2015 project file. If you enable VR rendering, it supports Oculus Rift, DK2, HTC Vive (Valve's HMD, in developer kit, "Pre", and consumer editions).
The program runs under Windows, Linux, and OS X. I include a Visual Studio 2015 project file. If you enable VR rendering, it supports Oculus Rift, DK2, HTC Vive (Valve's HMD, in developer kit, "Pre", and consumer editions).Friday, February 5, 2016
The Joy of Animation: An Undergraduate 2D Computer Animation Syllabus
 |
| From https://github.com/genekogan/FlockingBoids |
Saturday, January 16, 2016
McGuire House Rules for Carcassonne South Seas
 |
| Carcassonne: South Seas |
Wednesday, August 26, 2015
How to Create a Graphics Research Paper
This article shares some strategy for creating computational graphics research publications, such as those found at SIGGRAPH, I3D, HPG, EG, and EGSR. It is inspired by the coming I3D'16 submission season as I reflect on process and offer advice to my junior collaborators.
I focus on process over specific writing tips, because there are already a lot of good resources for strong technical writing, such as:
I focus on process over specific writing tips, because there are already a lot of good resources for strong technical writing, such as:
- Kajiya's How to Get Your SIGGRAPH Paper Rejected
- Blinn's How to Write a Paper for SIGGRAPH
- Sentence Structure of Technical Writing
- Writing Technical Articles
Sunday, June 28, 2015
Annecy Animation Festival 2015
 |
| Pixar's Inside Out, screened at the Cannes and Annecy festivals before US release, is a return to the quality of the studio's greatest hits such as Up and Toy Story 3. |
I've attended the festival for over a decade and find it essential to my work on computer graphics for video games and film. The shorts in particular are packed with innovative techniques, visuals, and storytelling that continue to inspire my research and product development.
I usually teach from several films seen each year at Annecy (and from those seen in the SIGGRAPH Computer Animation Festival, which is the best venue for CG films). This article describes some of my favorite films from Annecy 2015. You can also read about my favorite shorts from Annecy 2013 and Annecy 2014.
Friday, June 5, 2015
McGuire House Rules for Cartegena
Cartagena is a board game for 2-5 players. With the simple McGuire house rules modifications described below, it works well as a strategic family game for players as young as five.
The game features teams of pirate markers racing through a random board depicting a tunnel. The pirate theme continues through the main commodities in the game: rum, guns, swords, hats, and flags.
The strategic decisions made by players are largely timing. The two main moves are pushing forward by playing cards, and dropping back to accumulate cards and establish tactical positions. There's no direct player vs. player conflict.
The game features teams of pirate markers racing through a random board depicting a tunnel. The pirate theme continues through the main commodities in the game: rum, guns, swords, hats, and flags.
The strategic decisions made by players are largely timing. The two main moves are pushing forward by playing cards, and dropping back to accumulate cards and establish tactical positions. There's no direct player vs. player conflict.
Friday, March 27, 2015
Fast Colored Transparency
This article extends my previous article on Implementing Weighted, Blended Order-Independent Transparency. I previously showed how to implement a fast and robust solution for both partial coverage and monochrome transmission. The speed of the method came from three sources: 1. being able to merge multiple transparent surfaces into a single draw call, 2. avoiding the overhead of pixel interlocks, and 3. minimizing bandwidth during blending. The robustness came from order independence, at a cost of some flattening of perceived depth between transmissive surfaces in the distance.
Update Feb 2016: Mike Mara and I published a paper at I3D'16 that fully-realizes the ideas originally sketched out in this blog post.
Update Feb 2016: Mike Mara and I published a paper at I3D'16 that fully-realizes the ideas originally sketched out in this blog post.
Thursday, March 26, 2015
Implementing Weighted, Blended Order-Independent Transparency
Why Transparency?
 |
Result from the Weighted, Blended OIT method described
in this article. Everything gray in the top inset image has some
level of transmission or partial coverage transparency.
|
Partially transparent surfaces are important for computer graphics. Realistic materials such as fog, glass, and water as well as imaginary ones such as force-fields and magical spells appear frequently in video games and modeling programs. These all transmit light through their surfaces because of their chemical properties.
Even opaque materials can produce partially transparent surfaces within a computer graphics system. For example, when a fence is viewed from a great distance, an individual pixel may contain both fence posts and the holes between them. In that case, the "surface" of the opaque fence with holes is equivalent to a homogeneous, partly-transparent surface within the pixel. A similar situation arises at the edge of any opaque surface, where the silhouette cuts partly across a pixel. This is the classic partial coverage situation first described for graphics by Porter and Duff in 1986 and modeled with "alpha".
There are some interesting physics and technical details that I'm simplifying in this overview. To dig deeper, I recommend the discussion of the sources and relation between coverage and transmission for non-refractive transparency in the Colored Stochastic Shadow Maps paper that Eric Enderton and I wrote. I extended that discussion in the transparency section of Computer Graphics: Principles and Practice.
Friday, February 6, 2015
A Billion in Computer Graphics
Wednesday, January 28, 2015
Learning to Create Games
Why should you learn about game development? How and where should you learn? Most important, what do you need to learn? This article captures my current thoughts for those hoping to enter the industry, new indie developers, and games students as I refine my Creating Games course for next semester at Williams College.
There are many ways to think about games and inspire learning. One that excites me is the theme of the course: how quantifiable design elements give rise to meaningful player experiences. I assume that everyone is going to primarily make video games, but should learn about game design through board games.
I emphasize in this article and my course a combination of elegant strategic games, such as Hive and Dominion, and those with emotional impact, such as Gone Home and This War of Mine. The combination showcases games as an artistic medium, which is why I teach in both the studio art and computer science departments. While we also must study visual art and computer programming as tools for creating games, I think people interested in games should begin with the computational art of game design. As game developers, we create machines from mechanics, and these machines then create experiences with the players.
 |
| Hive |
I've never met a gameplay designer whose goal is not to elicit feelings through gameplay in some way or another.
— Rami Ismail (@tha_rami) February 23, 2015
I emphasize in this article and my course a combination of elegant strategic games, such as Hive and Dominion, and those with emotional impact, such as Gone Home and This War of Mine. The combination showcases games as an artistic medium, which is why I teach in both the studio art and computer science departments. While we also must study visual art and computer programming as tools for creating games, I think people interested in games should begin with the computational art of game design. As game developers, we create machines from mechanics, and these machines then create experiences with the players.
Tuesday, January 27, 2015
Adapting a Camera Entity for Virtual Reality
 Classic rendering systems have a virtual "camera" that is active in the scene during rendering. These systems produce the image seen from that camera.
Classic rendering systems have a virtual "camera" that is active in the scene during rendering. These systems produce the image seen from that camera.But head-mounted displays like the Oculus Rift, Samsung Gear VR, and Microsoft HoloLens need to render two views every frame, one for each eye. They also incorporate tracking of the body in a way that traditional rendering systems don't model.
Some of the problems with tracking arise even on a single-view tracking display, and some of the problems with multiple views are increased for parallax-barrier and other passive 3D systems that might require four or eight projections.
Extending a rendering system to support these devices is more complex than just "adding a second camera" because of the way that the modeling system and post processing need to maintain state and the way that tracking information is integrated. This article describes how Michael Mara and I are extending the open source G3D Innovation Engine to support head-mounted and other multiview displays.
Monday, December 22, 2014
3ds Max for Graphics Programmers
This post is a draft of new content for The Graphics Codex app. Please e-mail suggestions and corrections to morgan@casual-effects.com. I'll update this article in response to that feedback.
Graphics programmers often need to use a 3D modeling tool. Just as in any other domain, data in 3D graphics often contain errors. Excel and Photoshop are a better tools than a text editor for editing spreadsheets and images. 3ds Max is a common tool that is faster and easier than a text editor for editing 3D models once one understands a bit of its complicated interface.
Graphics programmers often need to use a 3D modeling tool. Just as in any other domain, data in 3D graphics often contain errors. Excel and Photoshop are a better tools than a text editor for editing spreadsheets and images. 3ds Max is a common tool that is faster and easier than a text editor for editing 3D models once one understands a bit of its complicated interface.
 |
| Key Elements of the 3DS Max GUI |
Monday, December 1, 2014
9 Years Later
 |
| The minimalist 9 title card |
Wednesday, November 19, 2014
You Can Play Video Games
 |
| Journey |
Wednesday, November 5, 2014
McGuire House Rules for 2-Player Uno
Uno is a card game for "2 to 10" players that is currently owned by Mattel. Like other games that appeal to small children, the challenge is in learning to follow rules and recognize appropriate play and not in executing a strategy. The game appeals to its core audience because the rules are simple, play is fast, and a lack of strategy means that there really are no "good" or "bad" players. The first two properties are desirable in any game. The shallowness enforced by the third may limit the sting of losing for children, but also limits the audience.
Monday, October 13, 2014
Game Design as a Science for Public Policy
 |
Screen shot of the action role-playing game Titan Quest
by Iron Lore Entertainment © (THQ Inc., 2006)
|
What do a presidential election, a sporting event, government spending bills, and a video game have in common? They are all subject to analysis as games: scenarios where intelligent agents (players) seek to maximize their payoff (win) under a set of rules. Although some seem like fun and others like work, an understanding of each instance informs the others, and insights for any improve how we both work and play.
Games are about decisions, and decisions matter. Computer science, mathematics, psychology, economics, and political science have explored decisions in formal games for several decades. Their classic problem is to find the best strategy under a set of rules. A new, more important problem reverses this: design a rule system that drives players to desirable behaviors. In the real world, we want the rules in our tax code and laws to be fair and encourage strategies that benefit society as well as the individuals. In virtual worlds, choices must also entertain the agents. Sometimes the line between these is blurry: Ebay's auction rules intentionally trade market efficiency with the thrill of last-minute deals ("sniping"). The short-lived "entertainment shopping" introduced by the Swoopo company took this one step further, in a form that we're likely to see more in the future.
Saturday, August 9, 2014
Screen Space Ray Tracing
 |
| Pretty good reflections computed by our screen space ray tracer in ripply water |
Games march 3D rays across the height field defined by a depth buffer to create very approximate screen-space reflections. You can see this technique in action in Crysis 3 and Just Cause 2. When the point where the 3D ray hits the 3D surface in camera space is discovered, the game projects that point back to 2D and uses the color of the pixel for the color of the reflection. This is obviously limited to reflections of objects that are on the screen, so most games fall back to an environment cube map when no hit point is found in the depth buffer because the ray went off screen or behind an object (see Bart Wronski's detailed explanation of failure cases).
Although it is primarily used for reflections today, this technique can do much more. Many computer graphics algorithms are based on casting rays. For example, we experimented with screen space rays for approximate reflection, refraction, glossy reflection, ambient occlusion, and even global illumination (much more efficient approximations are available for the last two).
 |
| Different effects computed by our screen-space ray tracer. The rightmost two are not real-time. |
Sunday, July 27, 2014
McGuire House Rules for Settlers of Catan
The Settlers of Catan is perhaps the most widely-played modern board game, easy to learn, deep
enough to be interesting for everyone, and playable by anyone old enough to add small numbers. The game was designed by Klaus Teuber and first published in 1995 by Kosmos and other companies. It has since been revised and expanded many times.
The basic gameplay is similar to Monopoly: players gain resources through random events, build small and large buildings to increase their income, and trade resources. Unlike Monopoly, Settlers grants players significant control over the randomness, expands from a single resource to a five-commodity economy, separates points from resources, and keeps all players in the game until the end (which usually arrives after about 45 minutes). These elements are the hallmarks of Eurogames and were popularized by Settlers, which initiated the current board game Renaissance.
enough to be interesting for everyone, and playable by anyone old enough to add small numbers. The game was designed by Klaus Teuber and first published in 1995 by Kosmos and other companies. It has since been revised and expanded many times.
The basic gameplay is similar to Monopoly: players gain resources through random events, build small and large buildings to increase their income, and trade resources. Unlike Monopoly, Settlers grants players significant control over the randomness, expands from a single resource to a five-commodity economy, separates points from resources, and keeps all players in the game until the end (which usually arrives after about 45 minutes). These elements are the hallmarks of Eurogames and were popularized by Settlers, which initiated the current board game Renaissance.
Sunday, July 20, 2014
McGuire House Rules for Carcassonne
Carcassonne is a family-friendly Eurogame (modern board game) that, with appropriate expansions and modifications, scales well from two to six players and admits serious competition at any age from five up. It allows players to chose a game length from about 20 minutes up to hours (with multiple sets). The game was designed by Klaus-Jürgen Wrede and was first published in 2000 by Rio Grande and others. This post describes our house rules for Carcassonne. For simplicity when learning the game, I give a nearly complete rulebook rather than differences from printed rules.
We've been playing Carcassonne for over a decade (most recently with small children). The McGuire house rules arose from that play experience, some in-depth game theory analysis, and analysis of rule differences in different regional editions and printings. We believe that compared to the American printed rules, these increase fairness and balance, extend the game to meaningful two-player play, manage game length, and increase strategy, while avoiding unnecessary complexity and staying true to the core mechanics that made Carcassonne great originally. I wrote an analysis of the original rules a few years ago for my game design course that explains the motivation for many of these changes.
For various reasons, including marketing and a desire to not reprint even when errors are discovered, the box that you buy of a game doesn't always have the best version of the rules. I encourage everyone to experiment with the rules of games that they play, and if you're playing Carcassonne, here are some to start with. Lots of folks will disagree with our rule set, and that's great too. The best part of playing a game is often changing the rules and finding where the lead you, and everyone has their own taste for what makes the game ideal.
We've been playing Carcassonne for over a decade (most recently with small children). The McGuire house rules arose from that play experience, some in-depth game theory analysis, and analysis of rule differences in different regional editions and printings. We believe that compared to the American printed rules, these increase fairness and balance, extend the game to meaningful two-player play, manage game length, and increase strategy, while avoiding unnecessary complexity and staying true to the core mechanics that made Carcassonne great originally. I wrote an analysis of the original rules a few years ago for my game design course that explains the motivation for many of these changes.
For various reasons, including marketing and a desire to not reprint even when errors are discovered, the box that you buy of a game doesn't always have the best version of the rules. I encourage everyone to experiment with the rules of games that they play, and if you're playing Carcassonne, here are some to start with. Lots of folks will disagree with our rule set, and that's great too. The best part of playing a game is often changing the rules and finding where the lead you, and everyone has their own taste for what makes the game ideal.
The Joy of Modern Board Games
 |
| Depiction of the ancient Egyptian game of Senet |
 |
| The Settlers of Catan |
Monday, July 14, 2014
Favorite Short Films from Annecy 2014
The 2014 Annecy International Film Festival screened 500 new films in the beautiful resort town of Annecy, France. Since 1960, the best animated films have been shown here, with emphasis on experimental short films. I've attended since 2004, and each year been amazed--and often overwhelmed--by the quality and diversity of ideas. Last year I began posting summaries of my favorite films.
My 2014 favorites films are here. I'm partial to representational; uplifting, humorous, or sexy; narrative shorts. From recalling the previous years' award winners, this is the festival audience's preference as well. That bias is perhaps partly because it is hard to present a new aspect of important but well-explored topics such as abuse, genocide, and aging; and also because it is very easy to make overwrought films on those topics.
Yet, this year many of my favorites were atypical. In those cases, they took on difficult subjects with maturity and grace. My favorites usually overlap heavily with the festival award winners, however this year only two appeared on that list and my (tied) top two choices won no awards in competition at all.
Hipopotamy (Piotr Dumala) - A beautifully executed film for its animation, music, pacing, and maturity, with deeply disturbing content: human forms applied to animal (titually hippotamus, but most likely elephant seal) behaviors, which are deplorably not so implausible on human forms. It is important and an intelligent combination of beauty and ugliness directed with enough space for the audience to draw their own conclusions and parallels. http://www.fumistudio.com/
Moulton og meg (Torill Kove) - Three girls raised by modernist architects. A killer concept with ready-made art humor, nice coming-of-age elements, and heartwarming comments on families. The clean modernist-meets-children's style of black lines and solid, marker color fits the material perfectly. The narration is top-notch, as is the script and timing. Trailer
My 2014 favorites films are here. I'm partial to representational; uplifting, humorous, or sexy; narrative shorts. From recalling the previous years' award winners, this is the festival audience's preference as well. That bias is perhaps partly because it is hard to present a new aspect of important but well-explored topics such as abuse, genocide, and aging; and also because it is very easy to make overwrought films on those topics.
Yet, this year many of my favorites were atypical. In those cases, they took on difficult subjects with maturity and grace. My favorites usually overlap heavily with the festival award winners, however this year only two appeared on that list and my (tied) top two choices won no awards in competition at all.
The Best Film of Annecy 2014
These two radically different films impressed me greatly. Both displayed mastery of the medium, expert pacing, and bent in unexpected directions. I consider them tied for "best short".Hipopotamy (Piotr Dumala) - A beautifully executed film for its animation, music, pacing, and maturity, with deeply disturbing content: human forms applied to animal (titually hippotamus, but most likely elephant seal) behaviors, which are deplorably not so implausible on human forms. It is important and an intelligent combination of beauty and ugliness directed with enough space for the audience to draw their own conclusions and parallels. http://www.fumistudio.com/
Moulton og meg (Torill Kove) - Three girls raised by modernist architects. A killer concept with ready-made art humor, nice coming-of-age elements, and heartwarming comments on families. The clean modernist-meets-children's style of black lines and solid, marker color fits the material perfectly. The narration is top-notch, as is the script and timing. Trailer
Monday, May 12, 2014
A Computer Science Book Reading List
This is a list of good books on computer science.
Most are accessible to anyone with programming experience equivalent to an introduction to computer science course. Of course, everyone in the field has his or her own favorite books. There isn't a universally accepted list of "best", but I think all would agree that these are at least pretty good in both writing quality and technical content, and that you would not go wrong by reading them.
Most are accessible to anyone with programming experience equivalent to an introduction to computer science course. Of course, everyone in the field has his or her own favorite books. There isn't a universally accepted list of "best", but I think all would agree that these are at least pretty good in both writing quality and technical content, and that you would not go wrong by reading them.
Monday, April 14, 2014
Fast Terrain Rendering with Continuous Detail on a Modern GPU
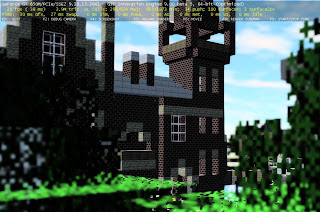
Terrain rendering is challenging. It requires both high detail close to the camera and a large extent. There must be less detail per square meter in the distance to render this efficiently (and ideally, the amount of detail per pixel would be about the same), but the transitions from high to low detail should be imperceptible.
There's been a lot of research and development on terrain rendering systems. The best systems today can render worlds in which the viewer can pull back continuously from individual stones and flowers to observing entire planets from space, and when looking at the flowers can still see mountains in the distance. The underlying perception, art, and geometric issues of course remain unchanged over time, but hardware architectures and available resources change dramatically. So, terrain rendering methods that were preferred even a few years ago (e.g., ROAM, geomipmapping, projective grid) may be obsolete today. (Today's methods will likely be obsolete in a few more years). Fortunately, the last few hardware generations have moved in a direction where the currently-preferred implementations are more simple to implement than the previously-preferred ones.
In this post I describe a terrain renderer that I built with some current best practices. It draws on a lot of other blog posts and research articles that I'll mention in passing. My implementation renders in 3.4 ms at 1680x1050 resolution on NVIDIA GeForce 650M under Windows 7 (i.e., on a MacBook 2012 Pro under boot camp), and supports both forward and deferred shading. It is written in OpenGL using the G3D Innovation Engine 10.0 beta (SVN revision 4283) and I provide the full source code. I don't expect anyone to compile and run that code directly, however. I'm releasing it without support (i.e., I'm always happy to discuss algorithms, but please don't ask me for help dealing with your compiler/library/installation) to help others with their own implementations and as a case study in GPU optimization of large mesh rendering.
There's been a lot of research and development on terrain rendering systems. The best systems today can render worlds in which the viewer can pull back continuously from individual stones and flowers to observing entire planets from space, and when looking at the flowers can still see mountains in the distance. The underlying perception, art, and geometric issues of course remain unchanged over time, but hardware architectures and available resources change dramatically. So, terrain rendering methods that were preferred even a few years ago (e.g., ROAM, geomipmapping, projective grid) may be obsolete today. (Today's methods will likely be obsolete in a few more years). Fortunately, the last few hardware generations have moved in a direction where the currently-preferred implementations are more simple to implement than the previously-preferred ones.
In this post I describe a terrain renderer that I built with some current best practices. It draws on a lot of other blog posts and research articles that I'll mention in passing. My implementation renders in 3.4 ms at 1680x1050 resolution on NVIDIA GeForce 650M under Windows 7 (i.e., on a MacBook 2012 Pro under boot camp), and supports both forward and deferred shading. It is written in OpenGL using the G3D Innovation Engine 10.0 beta (SVN revision 4283) and I provide the full source code. I don't expect anyone to compile and run that code directly, however. I'm releasing it without support (i.e., I'm always happy to discuss algorithms, but please don't ask me for help dealing with your compiler/library/installation) to help others with their own implementations and as a case study in GPU optimization of large mesh rendering.
Sunday, March 9, 2014
Weighted, Blended Order-Independent Transparency
I'm leaving this up for historical reasons, but I recommend my more recent post on blended order-independent transparency for implementors.
Glass, smoke, water, and alpha-cutouts like foliage are important visual elements in games that are all challenging to render because they transmit light from the background. This post explains a new method called Weighted, Blended OIT for rendering all of these effects quickly and with pretty good quality on a wide set of target platforms. (As is common game developer jargon, I refer to all of these as "transparency" effects. The appendix of my earlier transparent shadow paper with Eric Enderton explains the subtle differences between them.)
The traditional approach is to sort the transparent polygons, and then render them in order from farthest from the camera to nearest to the camera. That sorting is itself slow, and causes further performance problems because it triggers more draw calls and state changes than otherwise needed and prevents common performance optimizations such as rendering amorphous surfaces like smoke at low resolution.
Glass, smoke, water, and alpha-cutouts like foliage are important visual elements in games that are all challenging to render because they transmit light from the background. This post explains a new method called Weighted, Blended OIT for rendering all of these effects quickly and with pretty good quality on a wide set of target platforms. (As is common game developer jargon, I refer to all of these as "transparency" effects. The appendix of my earlier transparent shadow paper with Eric Enderton explains the subtle differences between them.)
The traditional approach is to sort the transparent polygons, and then render them in order from farthest from the camera to nearest to the camera. That sorting is itself slow, and causes further performance problems because it triggers more draw calls and state changes than otherwise needed and prevents common performance optimizations such as rendering amorphous surfaces like smoke at low resolution.
Friday, January 10, 2014
An Introduction to JavaScript for Sophisticated Programmers
Introduction
JavaScript (which is defined by the ECMAScript specification) is a just-in-time-compiled, memory-managed (garbage collected), dynamically-typed, functional programming language. Its greatest practical strength is its use on the web as the primary client-side programming language. This means that nearly every computing device with a display serves as both a target platform and a potential development environment. That is powerful and convenient.Wednesday, January 1, 2014
Some Interesting New Game Art Styles
 |
| Little Big Planet 2 |
Monday, December 2, 2013
JavaScript Desiderata
Why JavaScript?
I teach the the programming portion of Williams CS107: Creating Games using codeheart.js, which is a minimal game framework for JavaScript. I use JavaScript because it has several practical advantages over other currently available languages for beginning students (as well as for my own jam games and prototypes):Monday, September 16, 2013
The Skylanders SWAP Force Depth-of-Field Shader
 |
| Our depth of field effect in the game. |
Tuesday, September 3, 2013
The Graphics Codex Web Edition
The essential reference for computer graphics is now available on all platforms through the Graphics Codex Web Edition.
 |
| Sample Radiometry diagram |
“ I own and use the Graphics Codex. Is it a reference tool, a companion to a textbook, an alternative to a textbook, or a self-study guide? It can work in any of these roles, but I think it is in fact a new thing. It's a thing we'll be seeing a lot of...dollar for dollar, it's the best scholarly information I have ever purchased.”—Peter Shirley, University of Utah
coauthor of Fundamentals of Computer Graphics
coauthor of Fundamentals of Computer Graphics
Friday, August 16, 2013
Plausible Environment Lighting in Two Lines of Code
a group post by McGuire, Evangelakos, Wilcox, Donow, and Mara
(Because of intense interest in this post, we archived it as a technical report at http://graphics.cs.williams.edu/papers/EnvMipReport2013/ suitable for scientific citation)
This post describes a trick used in the G3D Innovation Engine 9.00 to produce reasonable real-time environment lighting for glossy surfaces. It specifically adds two lines of code to a pixel shader to reasonably approximate Lambertian and glossy reflection (under a normalized Phong model) of a standard cube map environment. This trick resulted from an afternoon discussion/challenge last week in the Williams Computational Graphics lab between Morgan McGuire (that's me), my summer 2013 research students, Dan Evangelakos (Williams), James Wilcox (NVIDIA and University of Washington), Sam Donow (Williams), and my NVIDIA colleague and former student Michael Mara.
There are many more sophisticated ways of computing environment lighting for real-time rendering (see Real-Time Rendering's survey or a more informal Google search). Unfortunately, those techniques tend to require an offline asset build step, so they can't be directly applied to dynamic light probes, which are particularly interesting to us...although there are some clever things that one can do with spherical harmonics to reduce the cost of that precomputation a lot. Those methods also tend to require a specific setup for the renderer that doesn't work with our default shaders. For research and hobbyist rendering, one often has to work with off-the-shelf or legacy assets. This situation also arises in production more than one might think, especially when working with games that run across a variety of devices.
(Because of intense interest in this post, we archived it as a technical report at http://graphics.cs.williams.edu/papers/EnvMipReport2013/ suitable for scientific citation)
This post describes a trick used in the G3D Innovation Engine 9.00 to produce reasonable real-time environment lighting for glossy surfaces. It specifically adds two lines of code to a pixel shader to reasonably approximate Lambertian and glossy reflection (under a normalized Phong model) of a standard cube map environment. This trick resulted from an afternoon discussion/challenge last week in the Williams Computational Graphics lab between Morgan McGuire (that's me), my summer 2013 research students, Dan Evangelakos (Williams), James Wilcox (NVIDIA and University of Washington), Sam Donow (Williams), and my NVIDIA colleague and former student Michael Mara.
There are many more sophisticated ways of computing environment lighting for real-time rendering (see Real-Time Rendering's survey or a more informal Google search). Unfortunately, those techniques tend to require an offline asset build step, so they can't be directly applied to dynamic light probes, which are particularly interesting to us...although there are some clever things that one can do with spherical harmonics to reduce the cost of that precomputation a lot. Those methods also tend to require a specific setup for the renderer that doesn't work with our default shaders. For research and hobbyist rendering, one often has to work with off-the-shelf or legacy assets. This situation also arises in production more than one might think, especially when working with games that run across a variety of devices.
 |
| A series of increasingly shiny teapots, before and after applying this technique. In the before row, only the perfect-mirror (rightmost) teapot reflects the environment. |
Wednesday, August 14, 2013
Z-Prepass Considered Irrelevant
 The G3D Innovation Engine directly supports easy switching between forward, forward+, and deferred rendering. Most programs, including the starter sample, begin rendering with a z-prepass regardless of which mode they are operating in. This ensures that (except for translucent surfaces and partial coverage) shading occurs once per sample. The z-prepass operation is a depth-only render pass that bypasses the fragment shader (except when a surface has an alpha mask), and it processes fragment-bound scenes in about 1/3 the time of a regular shading pass on NVIDIA GPUs, which have special fixed-function support for depth-only rendering.
The G3D Innovation Engine directly supports easy switching between forward, forward+, and deferred rendering. Most programs, including the starter sample, begin rendering with a z-prepass regardless of which mode they are operating in. This ensures that (except for translucent surfaces and partial coverage) shading occurs once per sample. The z-prepass operation is a depth-only render pass that bypasses the fragment shader (except when a surface has an alpha mask), and it processes fragment-bound scenes in about 1/3 the time of a regular shading pass on NVIDIA GPUs, which have special fixed-function support for depth-only rendering.Tuesday, August 13, 2013
A Really Smart Enum in C++
For the G3D Innovation Engine, I wanted much richer enumerated type functionality than C++ enum (or even recent extensions) provide, without the template error nightmares and complexity of something like the Boost library's enums or X macros. I also did not want to use non-standard compiler extensions or an offline code generator; portability and minimal maintenance are important for my multi-platform code and small development team. I call my solution "really smart enums" because they extend the so-called C++ Intelligent Enum design pattern. The solution that I used allows all of the following:
Tracewords Makeover
I'll be releasing Tracewords shortly. This is a casual word game written with codeheart.js that is designed for one-handed (one-thumb, really) play on mobiles. I implemented the mechanics a year ago. To prepare for release I needed three major features:
Favorite Films from Annecy 2013
Top three:
2. Will
Eusong Lee 2012
The saddest and most emotionally effective short I have ever seen at the festival. I cried and wanted to run from the theatre once it became clear where this was going. If the last 15 seconds were cut, then it would be perfect.
3. La Grosse Bête
Pierre-Luc Granjon 2013
Well animated, with a compelling story. This also acts as a precise allegory in a world debating civil rights vs. security. The timing and direction are flawless and masterful.
Other highlights:
Les Voiles du Partage
Pierre Mousquet and Jerome Cauwe 2013
Mad Max meets Charles Bronson for a fast-paced dystopian satire. It is great to have some films that are just fun!
Nysuzi es Oz (Rabbit and Deer)
Peter Vacz 2012
2D meets 3D, and science is the original sin.
Duku Spacemarines
Nicolas Liautaud, Alice Suret-Canale, Hugo Paquin, and Nicolas Dubois 2012
For every student whose film or game design included "and one more awesome thing..."
Beach
Pawel Prewencki 2012
A simple vignette of the beach, with one cynical note.
Betty's Blues
Claymation and animated woodcut bringing to life a set of three blues songs; the stories are dark but presented more cheerfully than you might expect.
Trespass
Paul Wenninger 2012
A stop-motion live-action journey of epic scope; the music-video like novelty wears off after a minute and the impact then begins. I believe that the actor was also the director. His performance is particularly impressive--it would be hard to maintain that composure over such long stop-motion scenes.
The Caketrope of Burton's Team
Axelandre Dubosc 2012
A chocolate cake zoetrope in homage to Tim Burton.
But Milk Is Import
Anna Mantzaris, Eirik Gronmo Bjornsen 2012
Shy guy meets shy girl in stop motion with lots of knitting and felt.
Kick-Heart
Masaaki Yuasa
Japanese insanity, with manga tropes.
History of Pets
Kris Genijn 2013
The pets don't fare so well in this funny and lighthearted tragedy.
A Girl Named Elastika
Guillaume Blanchet
The journey of a rubber band girl across a cork board in thumb-tack stop motion. A fresh look and self-deprecating presentation.
Balance and Swing
Anne Beal 2012
A beautiful watercolor from RISD.
Aux Gambettes Gourmandes
A light powder (think sand and sugar painting) animation with a fun and accurate twist.
Boles
Spela Cadez 2013
Extremely smooth and self-contained Kafkaesque stop-motion. Women in Annecy shorts regrettably tend to caricatures: nurturing mothers, children, thin beautiful 20-something sex objects, grandmothers, or extremely fat. This one had a much more interesting character.
The program this year seemed heavy on slow, depressing films about child abuse and refugees. These are seldom my own favorites because, while the subjects are of course important, they very hard to present in a novel or nonobvious way, and thus tend to disappoint as art and are underrepresented in my list.
I noted fewer films from North America and from Japan this year. Monsters University was shown in 3D and was good, and technically perfect although I found the story and cinematography less compelling than Pixar's previous best films. New work by Monty Python and Bill Plympton was good but not as exceptional as we have come to expect.
Bonus! A favorite from last year is now online: Una Furtiva Lagrima
 Morgan McGuire is a professor of Computer Science at Williams College and a professional game developer. He is the author of The Graphics Codex, an essential reference for computer graphics that runs on iPhone, iPad, and iPod Touch.
Morgan McGuire is a professor of Computer Science at Williams College and a professional game developer. He is the author of The Graphics Codex, an essential reference for computer graphics that runs on iPhone, iPad, and iPod Touch.
1. Miss Todd
Kristina Yee 2013
A paper-cutout musical, historical fiction (pleasantly heavy on facts), feminist tract, and fun story. That it was also a student graduation film is amazing. This was my favorite film of the festival.
 |
| Miss Todd |
A paper-cutout musical, historical fiction (pleasantly heavy on facts), feminist tract, and fun story. That it was also a student graduation film is amazing. This was my favorite film of the festival.
2. Will
Eusong Lee 2012
The saddest and most emotionally effective short I have ever seen at the festival. I cried and wanted to run from the theatre once it became clear where this was going. If the last 15 seconds were cut, then it would be perfect.
3. La Grosse Bête
Pierre-Luc Granjon 2013
Well animated, with a compelling story. This also acts as a precise allegory in a world debating civil rights vs. security. The timing and direction are flawless and masterful.
Other highlights:
Pierre Mousquet and Jerome Cauwe 2013
Mad Max meets Charles Bronson for a fast-paced dystopian satire. It is great to have some films that are just fun!
 |
| Rabbit and Deer |
Nysuzi es Oz (Rabbit and Deer)
Peter Vacz 2012
2D meets 3D, and science is the original sin.
Duku Spacemarines
Nicolas Liautaud, Alice Suret-Canale, Hugo Paquin, and Nicolas Dubois 2012
For every student whose film or game design included "and one more awesome thing..."
Beach
Pawel Prewencki 2012
A simple vignette of the beach, with one cynical note.
Betty's Blues
Claymation and animated woodcut bringing to life a set of three blues songs; the stories are dark but presented more cheerfully than you might expect.
Trespass
Paul Wenninger 2012
A stop-motion live-action journey of epic scope; the music-video like novelty wears off after a minute and the impact then begins. I believe that the actor was also the director. His performance is particularly impressive--it would be hard to maintain that composure over such long stop-motion scenes.
 |
| But Milk is Important |
The Caketrope of Burton's Team
Axelandre Dubosc 2012
A chocolate cake zoetrope in homage to Tim Burton.
But Milk Is Import
Anna Mantzaris, Eirik Gronmo Bjornsen 2012
Shy guy meets shy girl in stop motion with lots of knitting and felt.
Kick-Heart
Masaaki Yuasa
Japanese insanity, with manga tropes.
History of Pets
Kris Genijn 2013
The pets don't fare so well in this funny and lighthearted tragedy.
A Girl Named Elastika
Guillaume Blanchet
The journey of a rubber band girl across a cork board in thumb-tack stop motion. A fresh look and self-deprecating presentation.
Balance and Swing
 |
| Balance and Swing |
A beautiful watercolor from RISD.
Aux Gambettes Gourmandes
A light powder (think sand and sugar painting) animation with a fun and accurate twist.
Boles
Spela Cadez 2013
Extremely smooth and self-contained Kafkaesque stop-motion. Women in Annecy shorts regrettably tend to caricatures: nurturing mothers, children, thin beautiful 20-something sex objects, grandmothers, or extremely fat. This one had a much more interesting character.
The program this year seemed heavy on slow, depressing films about child abuse and refugees. These are seldom my own favorites because, while the subjects are of course important, they very hard to present in a novel or nonobvious way, and thus tend to disappoint as art and are underrepresented in my list.
I noted fewer films from North America and from Japan this year. Monsters University was shown in 3D and was good, and technically perfect although I found the story and cinematography less compelling than Pixar's previous best films. New work by Monty Python and Bill Plympton was good but not as exceptional as we have come to expect.
Bonus! A favorite from last year is now online: Una Furtiva Lagrima
 Morgan McGuire is a professor of Computer Science at Williams College and a professional game developer. He is the author of The Graphics Codex, an essential reference for computer graphics that runs on iPhone, iPad, and iPod Touch.
Morgan McGuire is a professor of Computer Science at Williams College and a professional game developer. He is the author of The Graphics Codex, an essential reference for computer graphics that runs on iPhone, iPad, and iPod Touch.
Subscribe to:
Comments (Atom)








